2021. 11. 24. 16:45ㆍ会社 회사/Frontend


시작하기 전, 먼저 알고 가면 엄청 좋은 정보 읽고 가요
vsCode는
Visual Studio Code - Code Editing. Redefined
로 마이크로소프트에서 배포한 다양한 운영체제에서 코딩을 하기 위해 만든 코딩 프로그램이에요.
참고로 'vsCode'는 IDE(통합 개발 환경(Integrated Development Environment, IDE)) 가 아니므로
별도의 개발환경을 구축해서 본인이 원하는 프로젝트 환경 및 코딩 환경을 구축해줘야 사용 가능해요.
vue.js 는
Vue는 수많은 프로젝트에서 AngularJS를 사용하여 구글을 위해 작업하던 Evan You에 의해 개발되었어요.
자바스크립트가 주로 사용됩니다.
1________________
vsCode를 설치해줍시다. 버전은 상관없어요. 무조건 최신 버전 사용하셔도 돼요.
어차피 몇 가지 기능들은 최신 버전을 유지하라는 안내도 뜨고요...
2________________

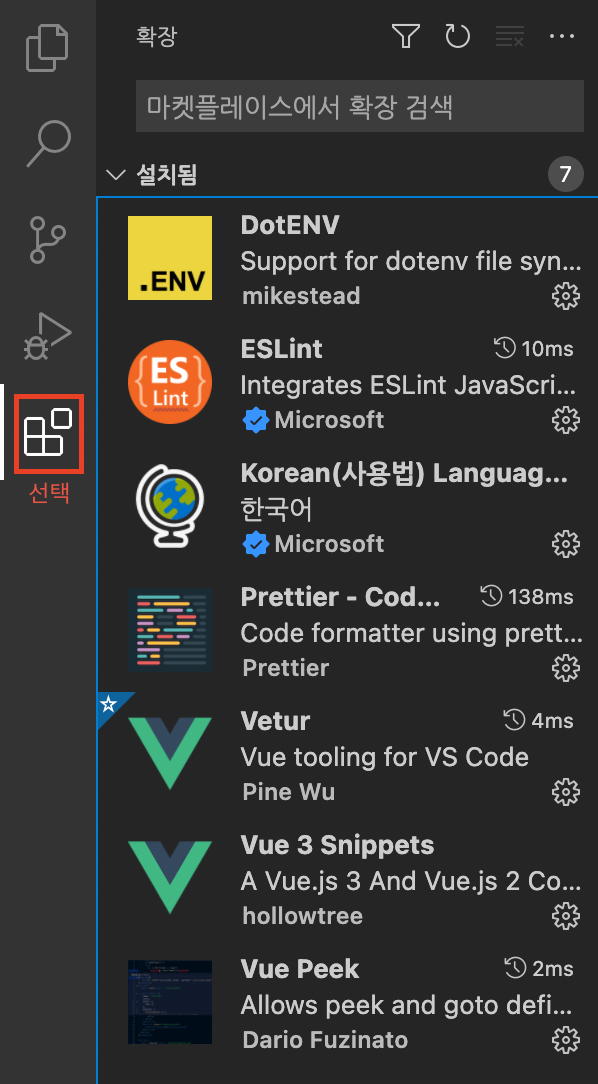
vue js를 이용하시는 프로그래머 분들께 추천하는 확장 프로그램입니다.
이클립스와 다르게 환경이 세팅되있지 않아서 코드 소스의 색상이 없습니다.
그래서 해당 확장 프로그램들을 통해서 소스코드를 보다 보기 편하게 해 줍니다.
-확장 프로그램-
DotENV
ESLint
Korean(사용법)
Prettier - Code formatter
Vetur
Vue 3 Snippets
Vue Peek
아래는 VUE 크롬 디버깅 확장 프로그램!!! (필수)
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
... 등등
(추가로 추천해주신 확장 프로그램 있으면 말해주세요 ㅎㅎ...)
3________________
확장 프로그램이 설치가 완료되면
"안전성, 신뢰성 Node.js 버전"을 깔아요~!
Node를 설치하는 이유는 Node를 설치 시 npm 패키지가 딸려옵니다.
우린 npm패키지가 필요해요.
또한 노드를 쓸 수도 있죠.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
모두 설치가 완료되셨나요?
4________________
그러면 이젠 진짜 프로젝트를 만들 순서 에요.두구 둑 두구두구두구두구 구 국두 구구 둑 두두 구

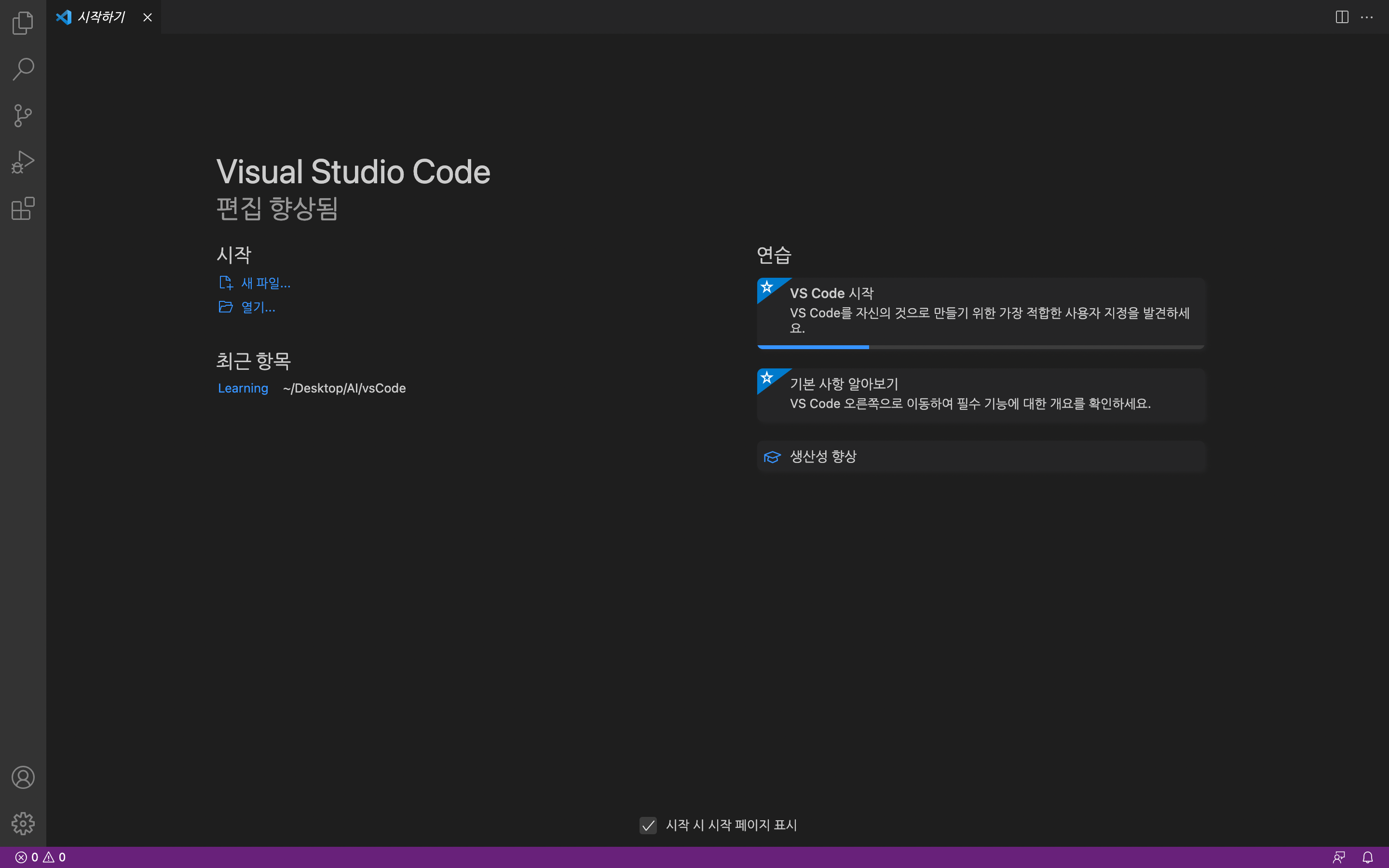
처음 화면이에요.
참고로 저도 처음이라... 테스트한다고 만든 프로젝트가 있습니다.
잘 따라오세요!

처음 화면에서 좌측 상단에 파일 두 개가 포개진 이미지를 클릭해주세요.
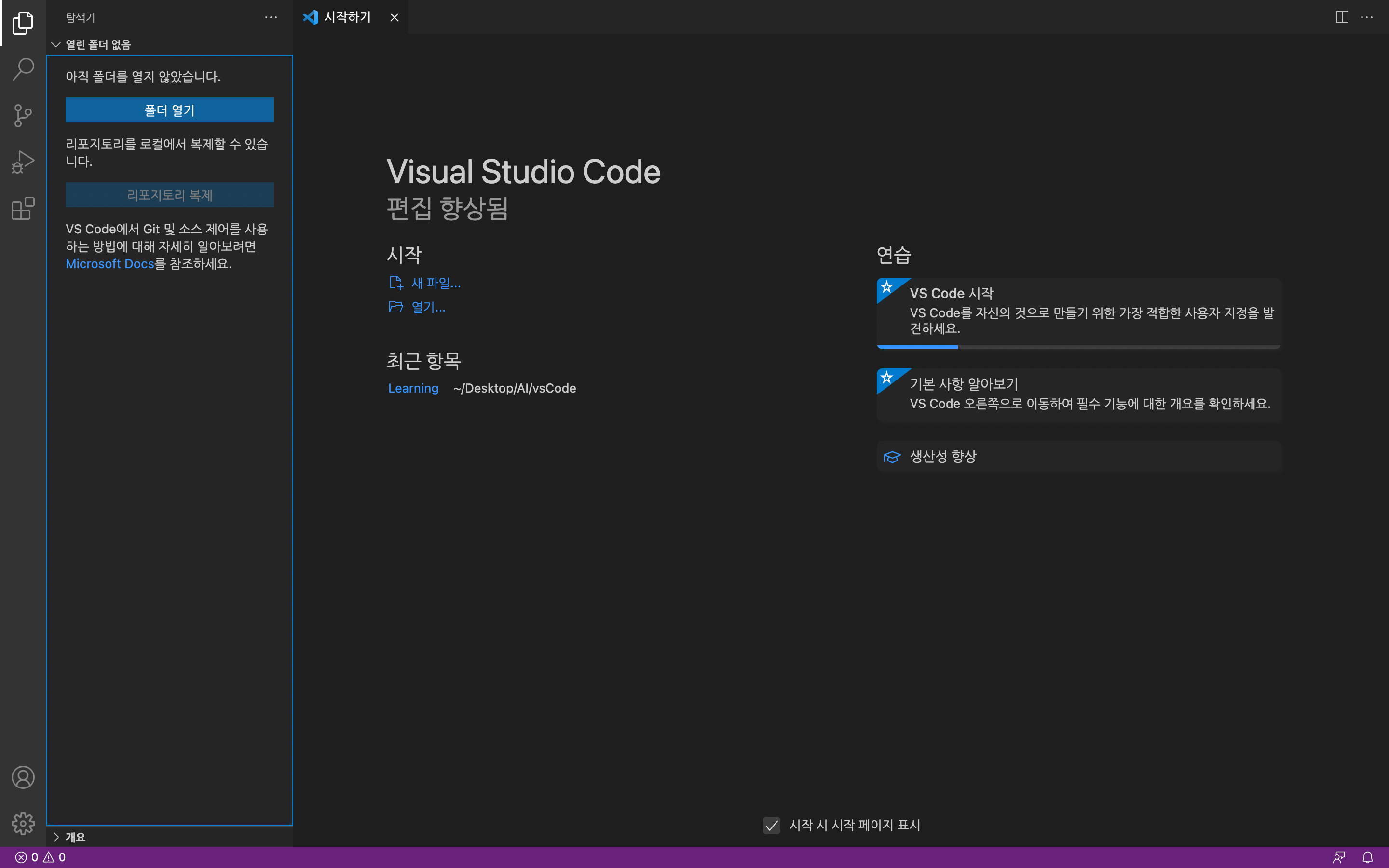
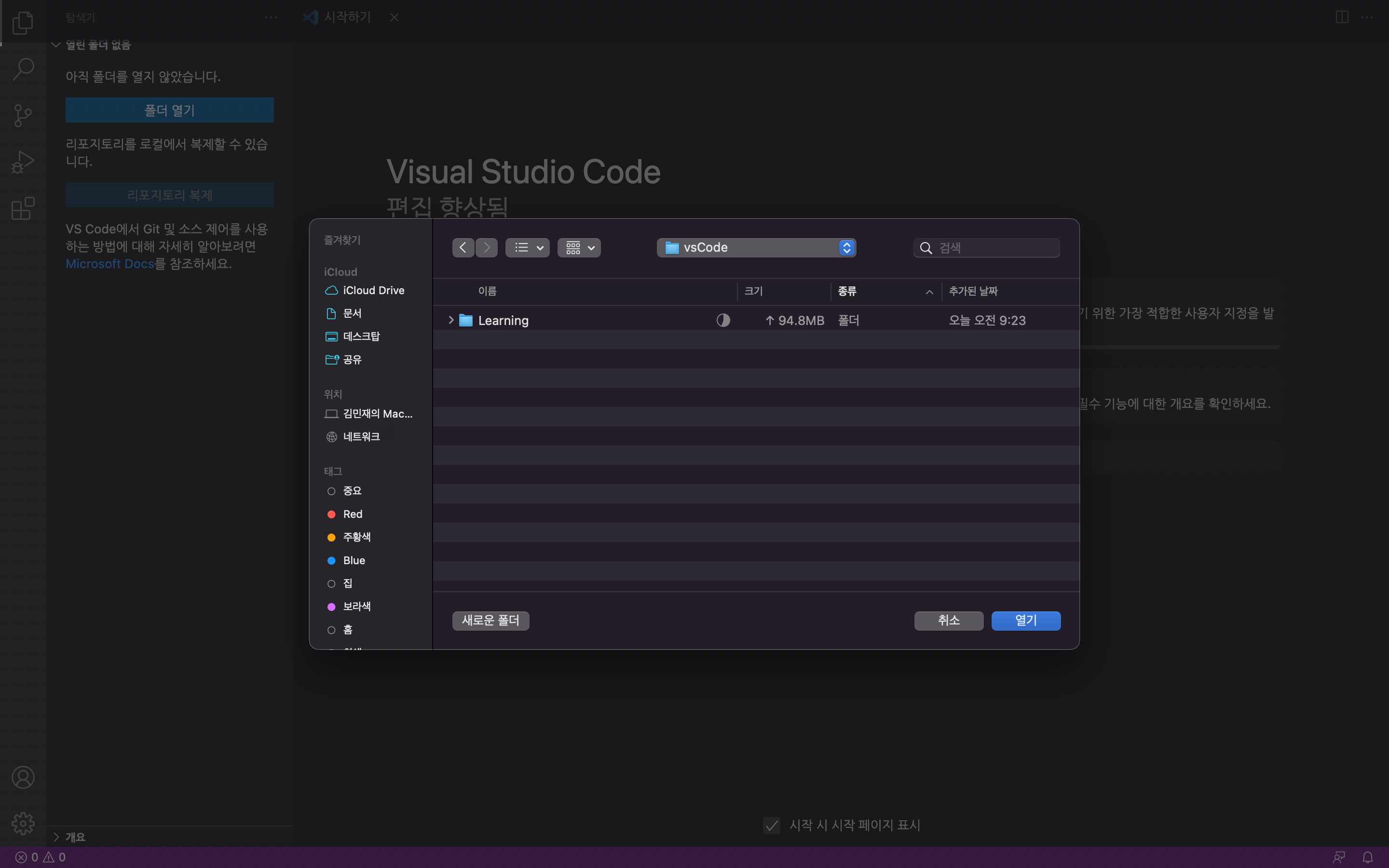
그다음 폴더 열기 해주시면!

이렇게 됩니다. ㅎㅎ
저는 Learning이라는 프로젝트 보관함을 만들어뒀어요.
꼭 만들어야 하고, 해당 보관함에서 프로젝트를 만들 거예요.

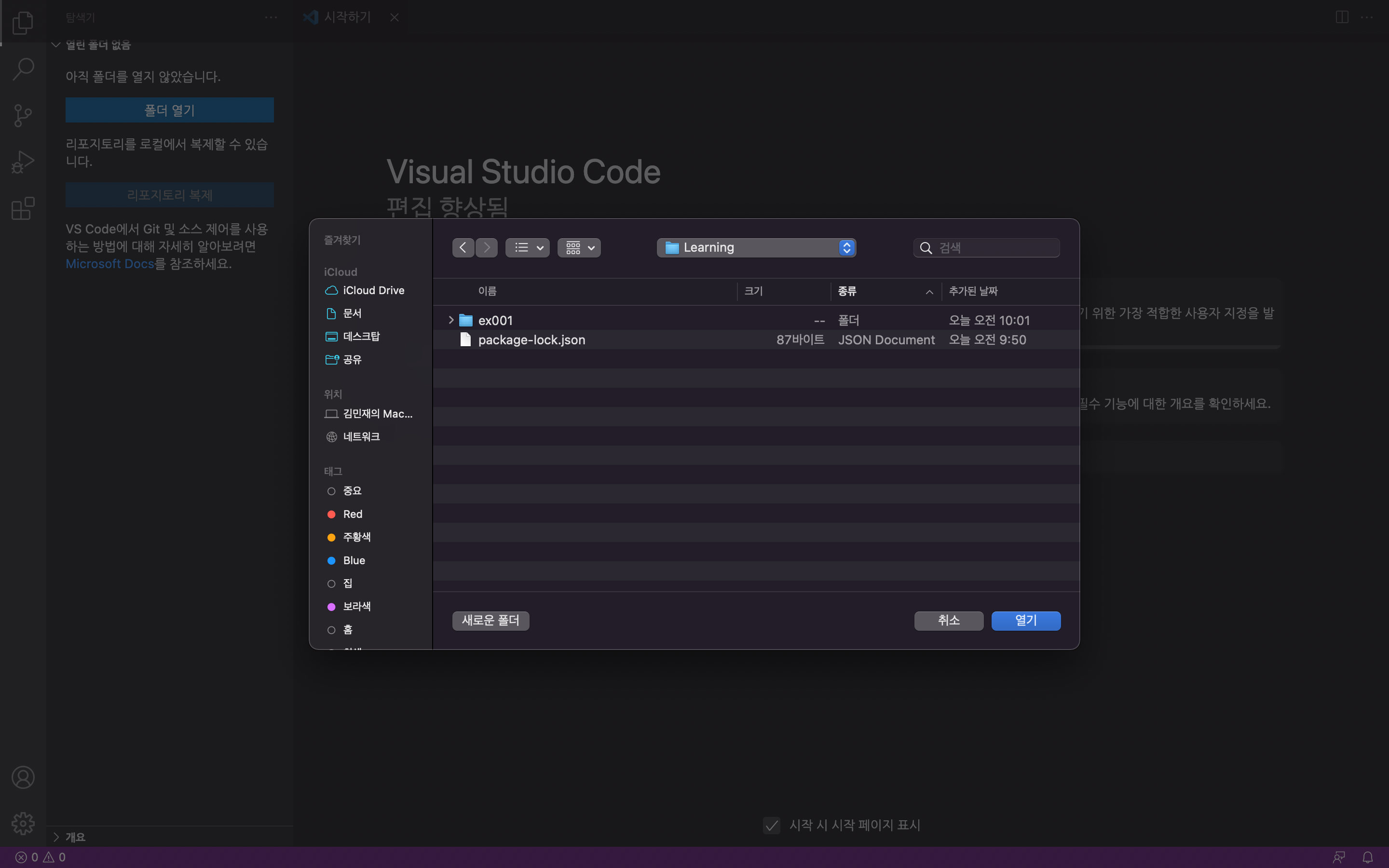
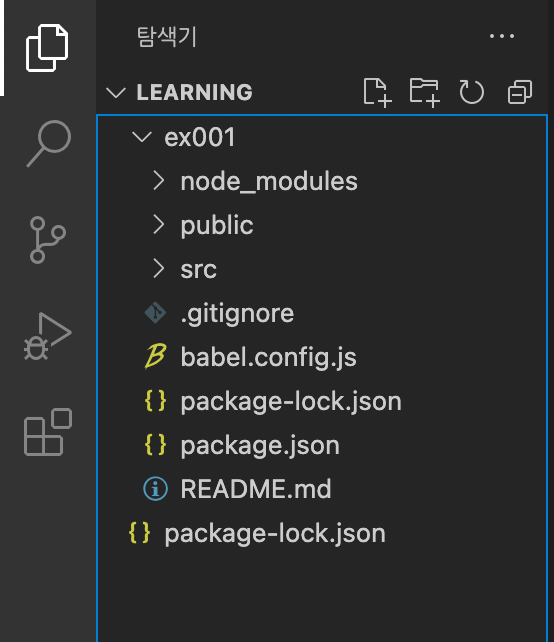
이렇게 됩니다. ㅎㅎ
저는 Learning이라는 프로젝트 보관함을 만들어뒀어요.
꼭 만들어야 하고, 해당 보관함에서 프로젝트를 만들 거예요.
여러분은 ex001 이 없을 거예요. 왜냐면
ex001 은 제가 미리 테스트해본 프로젝트니깐요~~
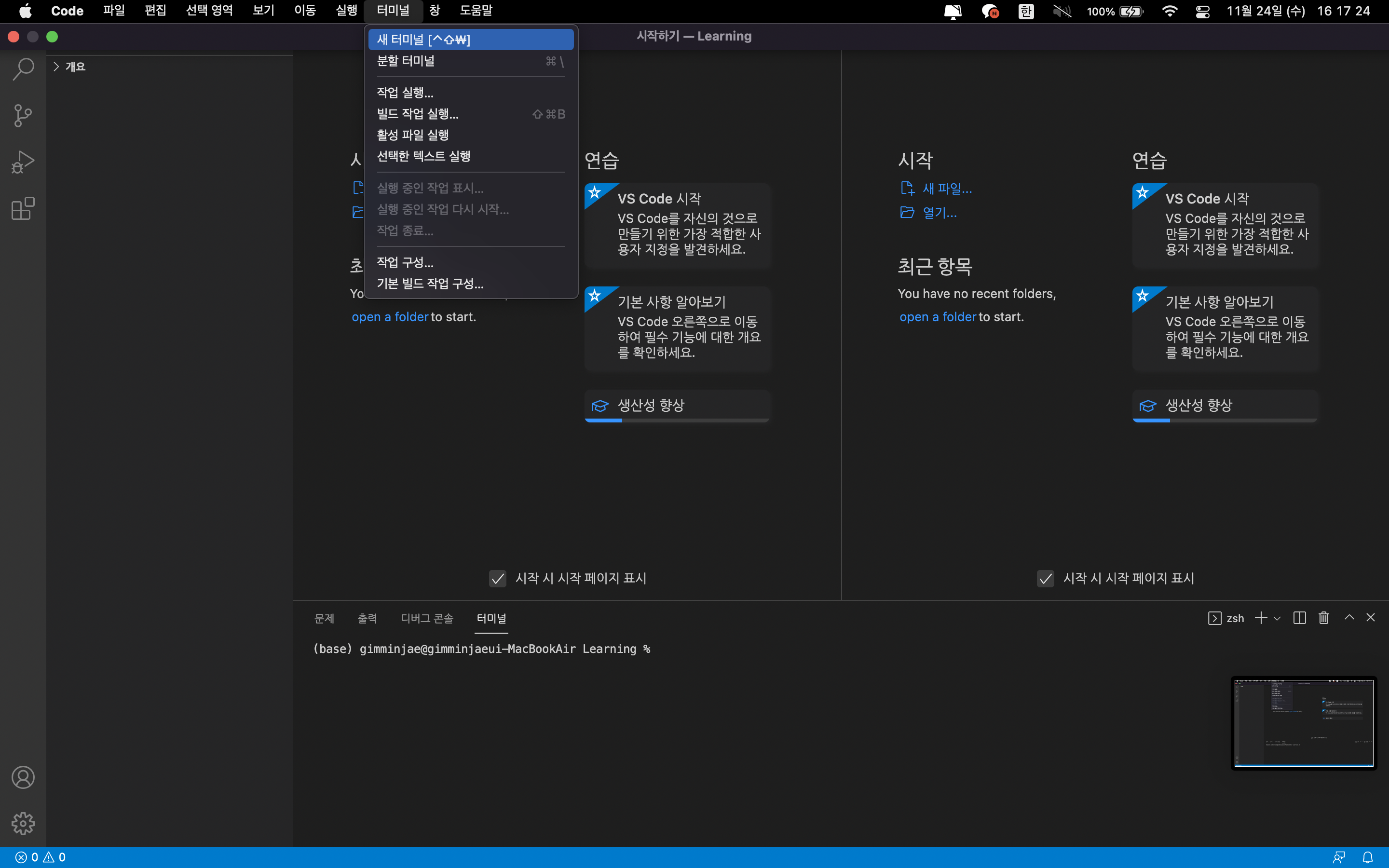
vsCode 에는 터미널이라는 기능이 있어요. 이건 윈도에서 커멘드(cmd)와 비슷한 거죠.
리눅스, 맥에서 쓰는 커멘드
라고 보시면 됩니다.
상단 메뉴바에서 찾아봅시다.

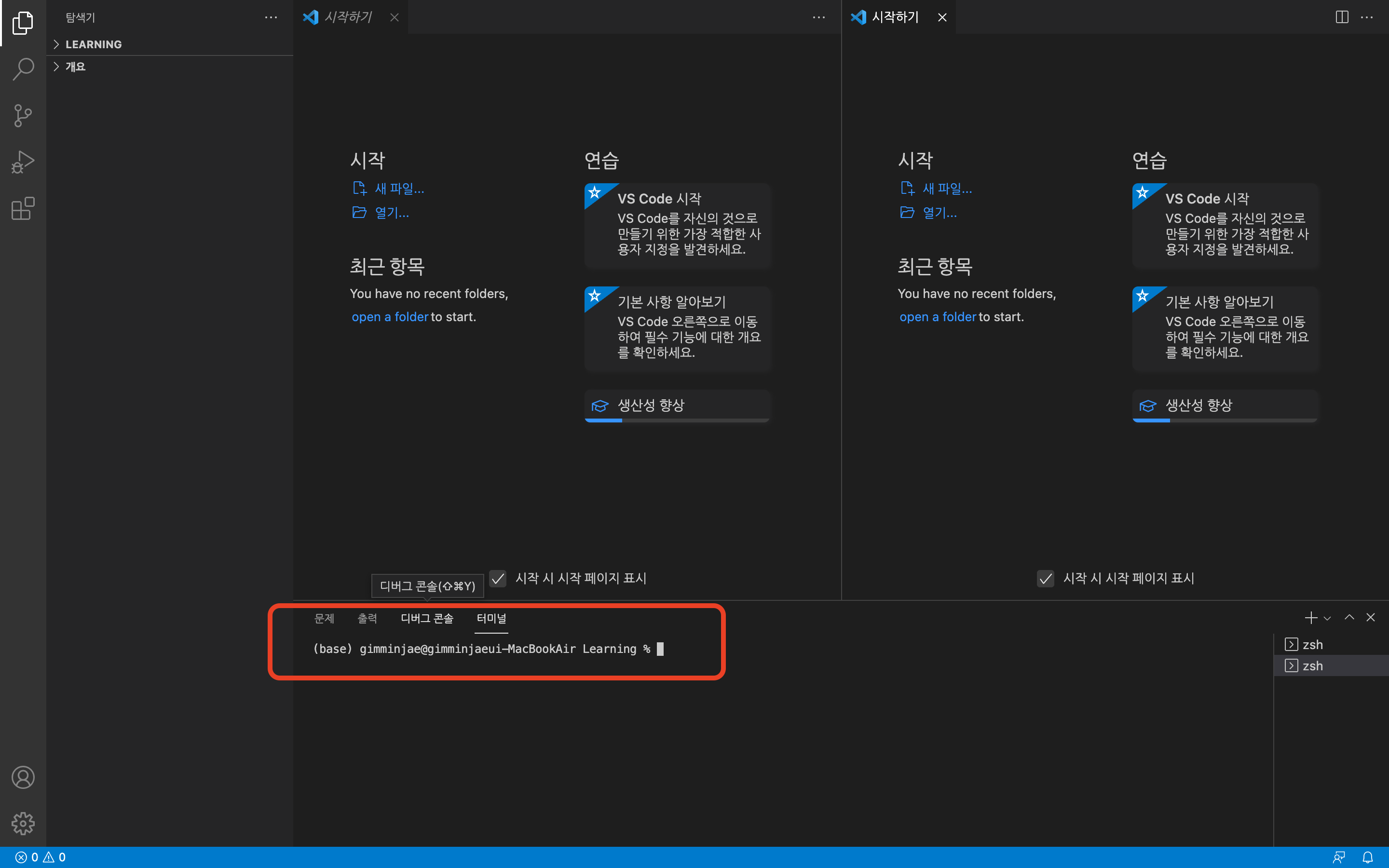
상단 메뉴바 에요. 여기서 수동 입력해서
vue 환경을 구성해주고
프로젝트를 만들 거예요!!
제일 먼저
cd 프로젝트 보관함 폴더명
(제기준 ex, cd Learning )
이라고 입력해서 폴더로 진입해주세요 ^^;
제일 중요합니다...ㅡㅡ 엄근진
그다음 하나씩 해주세요.
sudo를 입력한 건 없이하면 권한 어쩌고를 요청해서 에러 떠요. 무시하고 하려고 합니다.
권한 주려면 또... 어차피 설치할 거 ;; 귀찮은 행동은 생략하고자 했어요.
3. Vue 프로젝트 생성하기
# Vue 프로젝트를 만들 경로에 들어간다.
sudo vue create 프로젝트명
(제기준 ex, sudo vue create ex001

# Node.js 버전 확인 (아까 설치한 노드가 잘 설치됐니? 하고 확인해보죠!)
sudo node --version
# npm 버전 확인 (노드를 설치했다면 자동으로 딸려와요 근데 엄청 중요하고 자주 쓰니 확인 확인해요)
sudo npm --version
# Vue-CLI 설치 (이게 우리가 프로젝트를 만들 vue입니다.)
sudo npm install -g @vue-cli
cli는 Command Line Interface의 줄임말로서
터미널 창에서 사용자가 작업을 명령할 수 있는 걸 의미해요.
vue-cli는 기본적으로 vue 개발환경을 설정할 수 있게 도와주는 도구예요.
이 도구를 이용하면 아주 쉽게 프로젝트를 세팅해주는 게 가능하죠.
# Vue 버전 확인 (vue 너... 잘 따라왔니? 잘 설치된 거야?)
sudo vue --version
5________________마지막?
하시기 전 에러가 없었어야 유혈사태가 없을 거요... 쿨럭...
Vue 프로젝트 생성하기
sudo vue create 프로젝트명
(제기준 ex, sudo vue create ex001)

아이고 프로젝트 하나 만든다고 고생했어요. 하지만 이제!!
이제 더 크고 아프고 힘들고 쥐 나는 고생길이 시작되었어요 ^^ㅋ
다. 음. 순. 서.
https://vlog-my-story.tistory.com/21
vue JS - 프로젝트 생성후 브라우저에 띄워보자.
프로젝트 생성 방법이 필요하시면 아래 링크 따라해주세요. https://vlog-my-story.tistory.com/20 vsCode vue.js - 시작 & 준비 & 꿀팁 시작하기 전, 먼저 알고 가면 엄청 좋은 정보 읽고 가요 vsCode는 Visual S..
vlog-my-story.tistory.com
'会社 회사 > Frontend' 카테고리의 다른 글
| [VUE, JS] Vue.js에서 Vuex와 함께 동적 컴포넌트(다이나믹 컴포넌트) 사용하기 (0) | 2023.02.13 |
|---|---|
| [VUE, JS, ES6] Arrow Function 화살표 함수 사용법 (0) | 2023.02.10 |
| vue JS - 프로젝트 생성후 브라우저에 띄워보자. (0) | 2021.11.25 |


